

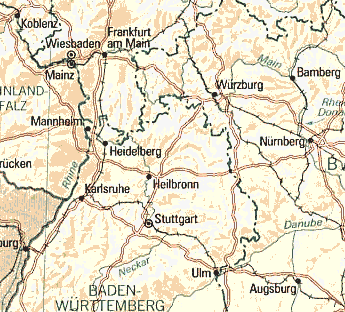
Shows some of the things edge.js does.
First 5 images with class = "edges imaskN" the two other images with class = "edges inbuilt"...







Images used are copyrighted and are used for demonstration only.
Download edge.js and include it into your webpage.
// only if you want to use mask images instead of the inbuilt
<script type="text/javascript">
var mask2load = new Array();
mask2load[0] = "masks/8bit/crippleedge.png";
mask2load[1] = "masks/8bit/frizzedge.png";
mask2load[2] = "masks/8bit/softedge.png";
// if you want IE to use mask images: add GIF versions
// of the same name to the array (edge.js will find them)
mask2load[3] = "masks/2bit/crippleedge.gif";
mask2load[4] = "masks/2bit/frizzedge.gif";
mask2load[5] = "masks/2bit/softedge.gif";
</script>
// else only this line...
<script type="text/javascript" src="edge.js"></script>
To get the masked picture edges just add a class="edge" to the image.





If you want flexibility, use "cvi_edge_lib.js" instead of "edge.js". You can make your images respond to user actions (e.g. changing one or more options when the image is hovered over).
cvi_edge.defaultMask = 0; //INT 0-n (mask number)
cvi_edge.defaultInbuilt = false; //BOOLEAN (inbuilt options below)
cvi_edge.defaultType = 'frame'; //STR 'f|l|r'-'frame|linear|radial'
cvi_edge.defaultAngle = 0; //INT 0|90|180|270 (degree) [linear only]
cvi_edge.defaultSize = 20; //INT 1-200 (px) [frame only]
If cvi_filter_lib.js is loaded also...
cvi_edge.defaultFilter = null; //OBJ [{f='grayscale'},{f='emboss', s:1}...]
cvi_edge.add(image, options);
cvi_edge.add(document.getElementById("myimg"), {mask: 2});
<img onLoad="cvi_edge.add(this, { mask: 2 });" ...>
cvi_edge.modify(image, options);cvi_edge.modify(document.getElementById("myimg"), { mask: 0, inbuilt: false });
cvi_edge.modify(document.getElementById("myimg"), { inbuilt: true, type: 'radial' });
cvi_edge.remove(image);
If you are using the more flexible "cvi_edge_lib.js" instead of "edge.js", you'll get access to additional features by the following support libraries (part of distribution):
filter : [{#1 filter options},{#2 filter options}...];
options e.g. {f: 'contrast', s: 1.5 }f == STRING filter name e.g. "invert" Default: null (required)
"anaglyph"1.7 Creates a 3D anaglyph from a single image [no args]
"invert"1.0 Reverses all colors of the image [no args]
"invertalpha"1.0 Reverses the transparency of the image [no args]
"grayscale"1.0 Converts the image into grayscale [no args]
"solarize"1.0 Solarizes the image by negating the colors [no args]
"sepia"1.0 Applies the well-known sepia coloring to the image [no args]
"threshold"1.0 Converts the image to black&white (s<1 == darker and s>1 == brighter)
"posterize"1.4 Posterizes the image by quantizing each channel to a limited number of levels
"tritone"1.5 Applies 3 colors for low|mid|high range according to the brightness of the image
"mixrgb"1.5 Mixes the RGB channels with the other two channels
"exposure"1.4 Simulates changing the exposure of the image
"gamma"1.0 Standard gamma correction (s<1 == darker and s>1 == brighter)
"brightness"1.0 Change brightness (s<1 == darker and s>1 == brighter)
"contrast"1.0 Change contrast (s<1 == lower and s>1 == higher)
"adjustrgba"1.0 Adjust the red & green & blue & alpha channel of the image (s == [r,g,b,a])
"adjusthsba"1.0 Adjust hue & saturation & brightness & alpha channel of the image (s == [h,s,b,a])
"adjustyuva"1.6 Adjust luminance & blue–yellow chrominance & red–cyan chrominance & alpha channel of the image (s == [y,u,v,a])
"colorkey"1.6 Set alpha to 0 if pixel color values are higher than min and lower than max rgb color
"chromakey"1.6 Set alpha to 0 if pixel hue & saturation & brightness matches
"multiplyalpha"1.0 Multiplies the colors by the alpha values [no args]
"unmultiplyalpha"1.0 Unmultiplies the alpha values from the colors [no args]
"alphamask"1.0 Creates an alpha mask of the image [no args]
"stackblur"1.0 Blurs the image (result is similar to gaussian bluring)
"smooth"1.3 Smoothes the image (result is similar to bluring)
"spinblur"1.2 Blurs by rotating the centered image
"zoomblur"1.2 Blurs by zooming the centered image
"motionblur"1.2 Blurs by moving the image to a defined direction
"tiltshift"1.0 Blurs partly to create the miniature fake effect
"outline"1.5 Creates grayscaled outline images by different operators (e.g. sobel, prewitt...).
"convolve"1.0 Use your own 3x3 matrix via option m=[[n,n,n],[n,n,n],[n,n,n]]
"blur"1.0 Bluring the image by (in build and extendable cvi_matrix object) convolution
"median"1.0 Smoothes grainy images by (in build and extendable cvi_matrix object) convolution
"sharpen"1.0 Makes image sharper by (in build and extendable cvi_matrix object) convolution
"sharper"1.0 Makes image even sharper by (in build and extendable cvi_matrix object) convolution
"bumplt"1.0 Embosses the image by (in build and extendable cvi_matrix object) convolution
"bumpbr"1.0 ...
s == FLOAT/OBJECT multiplier(s) e.g. 0-255 Defaults to... (optional)
1 if f=="zoomblur|spinblur" Distance (px)
1 if f=="stackblur" Radius (1-180) (only if cvi_stackblur.js is loaded)
1 if f=="smooth" Radius (px 1-8)
1 if f=="posterize" Number of levels (1-16)
1 if f=="threshold" Multiplier of 127 (0-2)
1 if f=="brightness|contrast|gamma|exposure" Multiplier of existing value (0-255)
[1,0] if f=="motionblur" Distance (px) and angle (0-360)
[0.5,0.4, if f=="tiltshift" Unmask position (0.0-1.0) and size (0.0-1.0)
0,4] and horizontal or vertical orientation (0|1) and blur radius (px 1-8)
[auto,0] if f=="convolve" or m!=null. Divisor of convolution result (-1==auto),
useable for normalization and bias (0-255) for brightness addition
[1,0, if f=="outline" Divisor of convolution result, bias (0-255)
'name'] and operator ('sobel'|'scharr'|'prewitt'|'kirsh'|'roberts')
[1,1,1,1] if f=="adjustrgba" red, green, blue, alpha. Multipliers of existing values (0-255)
[1,1,1,1] if f=="adjusthsba" hue, saturation, brightness, alpha. Multiply existing values (0-255)
[1,1,1,1] if f=="adjustyuva" luminance, blue–yellow chrominance, red–cyan chrominance, alpha. Multiply existing values (0-255)
[0,0,0,0,0] f=="chromakey" hue (0-360) and hue tolerance, min saturation, min brightness, max brightness (0-100)
[[0,0,0], if f=="colorkey" equals rgb min and rgb max triplet (0-255)
[0,0,0]]
[[1,1,1], if f=="mixrgb" Mix into r, g, b with...
[1,1,1]] ...bluegreen, redblue, greenred as triplets [0-255,0-255,0-255]
[[0,0,0], if f=="tritone" low|mid|high range colors as...
[0,0,0], ...rgb triplets [0-255,0-255,0-255]
[0,0,0]]
m == OBJECT kernel matrix e.g. [[n,n,n],[n,n,n],[n,n,n]] Default: null (optional) cvi_istack.defaultImagearray = null; //OBJ e.g. [{source:'image.jpg'}]cvi_istack.defaultMainwidth = 128; //INT 80-n (px width) cvi_istack.defaultMainheight = 128; //INT 80-n (px height)cvi_istack.defaultPlayframes = 20; //INT 1-100 equals frames to fade (* 30 milliseconds)cvi_istack.defaultPlaydelay = 5000; //INT 1000-n equals milliseconds (1/1000)cvi_istack.defaultLoadtimeout= 3000; //INT 1000-n equals milliseconds (1/1000)cvi_istack.defaultNoiefade = false;//BOOLEAN IE's Alpha filter produces rough edgescvi_istack.defaultPlayscript = ''; //STRING e.g. 'cvi_bevel'|'cvi_corner'|'cvi_curl'|'cvi_edge'|'cvi_glossy'|
'cvi_instant'|'cvi_reflex'|'cvi_slide'|'cvi_sphere'|'cvi_strip'cvi_istack.add(element, options);element == div elementoptions e.g. {mainwidth: 128, mainheight: 128, ...}imagearray == OBJ Default: nullmainwidth == INT 32 - n Default: 128mainheight == INT 32 - n Default: 128playframes == INT 1 - 100 Default: 20playdelay == INT 1000 - n Default: 5000loadtimeout== INT 1000 - n Default: 3000noiefade == BOL true or false Default: falseplayscript == STR Default: ''FLOAT = cvi_istack.version;STRING = cvi_istack.released;
cvi_istack.play(element);
cvi_istack.pause(element);
cvi_istack.remove(element);
<script type="text/javascript">
<!--
var photos = new Array();
photos = [
{source:'images/fire.jpg', options:'{tilt:"l",text:"fire"}' },
{source:'images/jeans.jpg', options:'{tilt:"r",text:"jeans"}' },
{source:'images/rose.jpg', options:'{tilt:"l",text:"rose"}' },
{source:'images/swirl.jpg', options:'{tilt:"r",text:"swirl"}' },
{source:'images/fruits.jpg', options:'{tilt:"l",text:"fruits"}' },
{source:'images/heart.jpg' }
];
function init_ImageStack() {
cvi_instant.defaultPreserve=true;
cvi_instant.defaultTilt='left';
cvi_instant.defaultFontattr= [100,100,100];
cvi_istack.add(document.getElementById('wrapper_div'),{
imagearray: photos,
mainwidth: 200,
mainheight: 200,
playdelay: 3000,
playscript: 'cvi_instant',
noiefade: true
});
}
if(window.attachEvent) {
window.attachEvent("onload", init_ImageStack);
}else {
window.addEventListener("load", init_ImageStack, false);
}
-->
</script>
In older browsers, the script degrades and your visitors won't notice a thing.
Please read the license before you download edge.js 1.5
Please read the Frequently Asked Questions before you contact the author.
Version 1.5
Please leave any comments at this contact formular.
edge.js and cvi_edge_lib.js are distributed under the Netzgestade Non-commercial Software License Agreement.
License permits free of charge use on non-commercial and private web sites only under special conditions (as described in the license).
This license equals neither "open source" nor "public domain".
There are also Commercial Software Licenses available.